Landingpages kannst du dir in etwa vorstellen, wie ein Produktregal in einem Supermarkt. Nehmen wir an, in dem Regal befinden sich Schokoriegel. Bestimmte Faktoren werden bestimmen, wie viele deiner Kunden einen der Riegel kaufen:
Ist das Regal gut zugänglich oder in einer schlecht erreichbaren Ecke positioniert?
Sind die Schokoriegel darin hübsch und ordentlich aufgereiht oder wurden sie lustlos hineingeworfen?
Sind alle wichtigen Informationen, wie Sorte, Preis und Marke, schnell und leicht zu erfassen? Wie sieht das Regal und die Verpackung aus?
Du merkst, die Antworten auf diese Fragen hast du bereits parat. Die Übertragung auf unser eigentliches Thema ist gar nicht schwer: Navigation, Performance, Übersichtlichkeit und Design spielen bei deiner Landingpage ein ebenso wichtige Rolle, wie beim Schokoriegel-Regal im Supermarkt.
Was ist der Unterschied zwischen Webseite, Homepage und Landingpage?
Bleiben wir bei unserem Beispiel: dem Supermarkt. Stell dir vor, die Einkaufsstraße mit all seinen Läden sind deine Google Ergebnisse bei der Suche „Geschäft Einkaufsstraße“. Du findest hier Bekleidungsläden, Bioläden, Reformhäuser, Elektronikläden und unseren Supermarkt. Jedes Geschäft ist eine Webseite. Betrittst du nun einen Laden, bekommst du erstmal einen allgemeinen Eindruck. Du siehst Wegweiser zu den einzelnen Abteilungen, du bekommst Informationen zu aktuellen Angeboten und zum Unternehmen. Das ist die Homepage. Jetzt entscheidest du dich für eine Abteilung, auf der Suche nach einem Produkt. Du landest vor unserem Regal mit Schokoriegeln. Das ist unsere Landingpage.
Was ist die Aufgabe einer Landingpage?
Das übergeordnete Ziel einer Landingpage ist immer ein Verkaufsabschluss bzw. eine Buchung, wenn du eine Dienstleistung anbietest. Doch dazwischen gibt es viele Teilziele, die uns entweder zu unserem übergeordneten Ziel führen oder wertvolle Daten liefern. Folgende Parameter dienen dabei als wichtige Indikatoren für den Erfolg oder Misserfolg unserer Landingpage:
Verweildauer: Deine Besucher sollten mindestens 10 Sekunden auf deiner Landingpage verweilen.
Absprungrate: Eine optimale Verweildauer ist bereits ein guter Indikator dafür, dass deine Landingpage bereits die wichtigsten Elemente aufweist und gut performt. Wenn deine Besucher die Seite jedoch verlassen ohne etwas zu kaufen, hast du dein Ziel nicht erreicht.
Käufe: Wie viele deiner Besucher kaufen tatsächlich ein Produkt oder buchen eine Dienstleistung?
Wenn einer oder mehrere dieser Parameter enttäuschende Zahlen verzeichnen, liefert dir das einen guten Hinweis darauf, dass du du deine Landingpage verbessern musst.
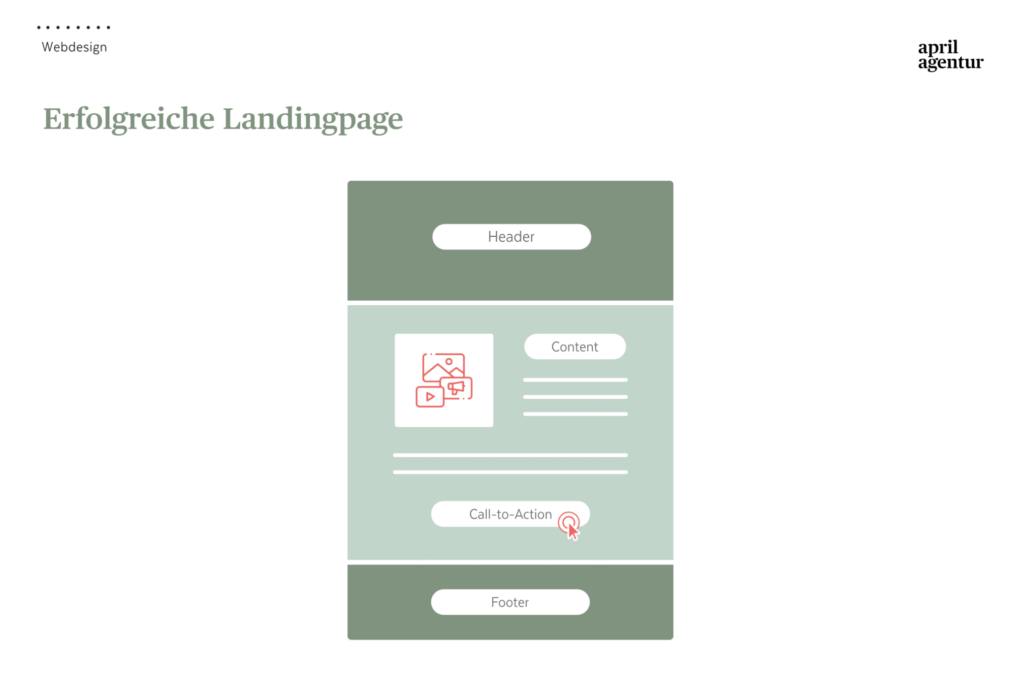
Der richtige Aufbau
Denk nochmal an das Schokoriegel-Regal zurück. Was ist wirklich wichtig? Die Antwort ist: Informationen. Für eine Kaufentscheidung sind übersichtlich dargestellte, leicht erfassbare Informationen über das Produkt oder die Dienstleistung ausschlaggebend. Wenn ich unsicher bin, ob hier Schoko- oder Müsliriegel verkauft werden, werde ich das Produkt wahrscheinlich nicht mit zur Kasse nehmen.
Bei dem Bau einer Landingpages haben sich bestimmte Elemente etabliert, an die Internet-User gewöhnt sind und die aus diesem Grund Vertrauen schaffen.
Der Header
Der Header ist der Einstieg in die Landingpage und aus diesem Grund besonders wichtig. Er ist für den guten ersten Eindruck da. In ihm sollten das Unternehmenslogo, ein Hero Image, eine Headline, Subline und ein Call to Action inkludiert sein.
So und jetzt nochmal auf Deutsch bitte. Das Hero Image ist nichts weiter als ein aussagekräftiges Bild, das dem User sofort klar macht, um was es hier geht. Du verkaufst Schokoriegel? Dein Hero Image zeigt also ein hochauflösendes, perfekt getroffenes Bild eines leckeres Schokoriegels. Die Headline ist die textliche Begleitung zu deinem Hero Image – damit auch wirklich jeder versteht, was hier verkauft wird. In der Subline gibst du nun weitere Erklärungen, Vorteile oder Werbeversprechen, die den User schließlich dazu motivieren, auf den CTA (Call to Action) zu reagieren. Im Falle unseres Schokoriegels wäre das zum Beispiel: Jetzt kaufen!
Der Content
Jetzt ist die Zeit gekommen, deinen interessierten Nutzer genau zu erklären, warum das, was du im Header versprochen hast auch wirklich wahr ist. Es bietet sich hier an, visuell zu werden und Grafiken, Bilder, Diagramme, Icons, Videos oder Illustrationen zu verwenden. Alles, was deinem Besucher verhilft, die Informationen schneller und leichter aufzunehmen ist gut! Effektiv können auch Zitate von Testimonials sein, die dein Produkt/deine Dienstleistung bereits getestet haben und begeistert sind.
Der Footer
Wenn deine Landingpage wie der Gang des Brautpaares zum Altar ist, dann ist der Footer der Pfarrer der fragt: „Bis das der Tod euch scheidet?“ und dich anschließend auffordert mit „Ja, ich will.“ zu antworten. Heißt, ein Call to Action ist hier unabdingbar. Eventuell braucht der Nutzer aber auch noch ein paar Informationen, weitere Kaufargumente oder Vorteile bevor er mit deinem Produkt in den Hafen des Kaufes einfahren will. Verlinkungen zu anderen Info-Seiten (z.B. FAQ) oder Kontaktmöglichkeiten sind hier sinnvoll.
Das Design für deine Landingpage
Wir könnten dir jetzt auflisten, auf was es bei einem gute Design ankommt. Dass du dich möglichst minimalistisch halten solltest. Dass es einheitlich sein sollte. Welche Lesemuster es gibt. Doch mal ehrlich, entweder du bist gelernter Designer oder du bist es nicht. Wenn Zweites der Fall ist, raten wir dir ganz dringend dazu, deine Landingpage von einem Profi gestalten zu lassen. Du bist auf der Suche nach genau so einem Profi?
Lernen Sie uns kennen
Als Agentur mit Sitz in Berlin Friedenau unterstützen wir Sie dabei, Ihre Marke authentisch und wirkungsvoll auf den relevanten Social-Media-Plattformen zu positionieren. Unsere Schwerpunkte liegen in den Bereichen Branding, Relaunches, Shootings und Content-Produktion. Gerne führen wir mit Ihnen ein kostenloses Gespräch und geben Ihnen unsere Einschätzung, wie wir Sie unterstützen können. Kontaktieren Sie uns ganz einfach per Mail oder Telefon.